

All of the themes in this collection are ideal for creating tech blogs with WordPress. They all have at least one pre-built website demo that was made for this exact purpose. Thanks to this, you can import a set of well-designed templates into your WordPress dashboard to provide you with everything that’s needed to launch your own tech blog.
To give you even more options for how your blog will look, many of these themes include demos for other types of websites. As lots of these other templates might work well for your tech blog, you get many layouts and designs to choose from when setting up your website and each time you publish a new article.
The best WordPress themes for tech blogs are all highly flexible. Not only will you be able to use the leading page builder plugins to edit the pre-built templates but also make many changes to how your site looks through the theme settings and controls.
If you want to start a tech blog, you’ll find plenty of great themes in this collection to help you on your journey. And if you’re looking for a more corporate look for your IT business, check out our best IT company WordPress themes collection too.
1. Networker
The Networker demos all have well-designed homepages. You also get access to a large library of templates. There are multiple designs for the individual articles on your site and lots of templates for the archive pages that display lists of your latest posts, too. As you can assign different archive templates to the different categories on your site, you can give your tech blog a varied design that never gets monotonous.
Networker also has a few extra features to make your website look more appealing to your visitors. One example is the support for displaying featured videos instead of images for posts. You can also set videos instead of images as the backgrounds of the pages on your site to make it even more eye-catching. As Networker comes with a library of elements, it’s easy to add things such as image galleries, sliders, and carousels to your content. You can even insert products into your articles, making Networker ideal for publishing reviews of items that your customers might want to buy.
2. Zeen
Among the Zeen demos, you’ll find two that have been created specifically for tech websites. There’s also one for gaming sites as well as a few others that should work well for tech projects. The Zeen demos are packed with different templates and layouts. Not only do you get access to a set of well-designed homepage layouts, but there are also multiple article page designs to work with.
This theme comes with a number of features to help you build your email newsletter or mailing list. Elements such as the in-content sign-up forms as well as the pop-up forms that can be displayed around your site are sure to help persuade your visitors to join your list. Zeen is ad-compatible, too, making it a good choice for anyone who wants to monetize their tech blog with display ads. Thanks to multiple ad locations, the ability to display ads on category and tag archive pages, and mobile-friendly ad displays, you won’t need any extra tools to start generating income from your blog if you choose Zeen.
3. InHype
Each time you publish a new article on your tech blog, InHype gives you the ability to choose from 14 different blog post layouts. You also get various archive templates, giving you the ability to display your content in the right way. You can also assign the different templates to specific archive pages, helping to personalize your blog and give it an interesting overall design.
InHype has a good emphasis on publishing reviews. If you want to review the latest tech products and services on your blog, you can choose from two different review templates. These review templates also have extra elements, such as pros and cons lists, rating charts, and an overall scoring system. You can also use the optional ‘buy now’ button for linking to an online store where the product being reviewed is available for purchase.
The theme also has full eCommerce support so you can add products to your site, including physical items like gadgets or digital downloads such as apps.
InHype is a versatile blogging theme for publishing the latest tech news, reviews, and tutorials.
4. Ceris
As Ceris comes with lots of widgets, you can add these dynamic elements to the sidebars and other widget-ready areas of your tech blog. Some examples of these widgets include a recommended articles carousel that lets your visitors scroll through a selection of your posts in the sidebar of your site, one that displays the most-read articles on your site, and another that links to the different category pages of your blog.
Through the theme options panel, it’s straightforward to change the font combinations in use, customize the spacing, and choose different colors. This theme has an integrated page builder too, giving you a way to edit all of the templates. You can also enable other features that control how your site looks and works, such as giving your readers a way to leave instant feedback on your articles via emojis, turning on infinity page scroll, and displaying a progress bar on each article that shows how much of an article has been read. Ceris also has a feature that lets readers save articles for later via the bookmarking system.
Ceris has lots of useful features to help elevate your tech blog over the competition.
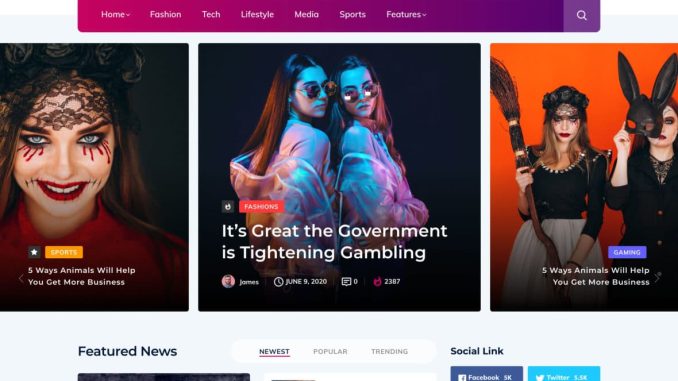
5. Newspaper
As well as the tech news website demo, there are also over 40 other options to choose from. If you stick with the tech news demo, you won’t be disappointed. The homepage layout is designed to display as many of your latest articles as possible. Different layouts and widgets combine to give this important part of your website an interesting and varied look.
Each demo also includes lots of different templates for the individual pieces of content you might want to publish on your tech blog. Thanks to the integration with the tagDiv Cloud Library, you can access the growing list of templates from inside your WordPress dashboard, then choose and download the ones you want to use on your site.
If you want to edit any of the Newspaper templates or the rest of the theme, you can use the builder feature that lets you customize the header, footer, and content areas of your site. The proprietary tagDiv Composer gives you full creative control over the design of your website.
Newspaper has a huge list of tech-blog-friendly features.
6. Ennlil
The tech blog demo has a clean design that ensures that your words and images aren’t overshadowed by the style of your theme. By default, the Ennlil tech blog demo uses lots of white space to avoid distracting readers. However, thanks to the dark mode feature, this can be switched to black space at the touch of a button.
The homepage layout is very varied, giving it an interesting look. Rather than just displaying your latest articles in a list, Ennlil uses multiple rows, each with its own column layouts. There are also tabbed widgets for making the most of the space available as well as full-width sections for highlighting important articles. Videos are well-supported too, giving you a quick and easy way to add video content to the homepage and other parts of your blog.
Some other reasons to choose Ennlil include the support for the Elementor page builder plugin and the wealth of settings and options that are available via the control panel. Thanks to this, you can customize almost every aspect of your blog to get it looking just right.
Ennlil is a good example of a WordPress theme that works really well right out of the box while still giving you lots of customization options.
7. ZoxPress
ZoxPress has some interesting features to enhance the user experience. One of those features is post autoloading. This feature automatically displays the next article when the user has finished reading the one they’re currently viewing. You can also choose to display a dark mode switch on your blog. If you do so, your visitors will have an easy way to reduce the glare from their screen and some of the strain on their eyes — another way to increase the time they spend browsing your blog.
ZoxPress has some good monetization features, too. One example is the parallax ads feature. If you enable this, ads will be revealed as your visitors scroll down the page. You’re free to configure how this feature works, setting how many ads are displayed on each page and how often they’re shown. Wallpaper ads are available, too, giving you a way to show full-screen ads as the background display on your site.
If you want to sell subscriptions or memberships for your tech blog, you can use the compatible WooCommerce plugin and its library of add-ons to set this up.
8. Papr
The technology demo has a layout that’s similar to the types of designs seen on professional tech news sites. Thanks to the grid layout, you can display a large number of articles from your site on the homepage. To help you display your articles in the way that you want, Papr gives you six different single post templates to work with.
The Papr homepage and other layouts have space for displaying banners that can be used to draw attention to anything you’d like to promote, including content on your site and items available elsewhere. This feature should work really well if you have a product for sale on your site or you’re selling advertising space that links to partner sites.
To customize your tech blog, you can also use the supported Elementor page builder or the WordPress default edtiro to edit the templates or design your own from scratch. This gives you almost unlimited creative options when it comes to deciding how your tech blog looks.
9. JNews
When it comes to demos, there are over 250 different homepage layouts to choose from for your blog. As well as the tech news homepage templates, there are also designs for nearly every other topic you could think of. Post and archive templates aren’t in short supply, either, giving you a range of looks for these areas of your blog.
When you write a new article for your blog with JNews, you can add lots of different elements to your posts. Some examples include multiple hero sections that combine text and images to great effect, over 30 post modules for displaying links to the other content on your blog, and a few carousel modules that let you display content in a slider format.
Header and footer editing is another way that you can personalize your tech blog with JNews.
10. Jannah
As Jannah was built specifically to integrate with the BuddyPress plugin, you can add many different social networking features to your tech blog. Jannah has some extra templates that make this integration even more effective. Some examples nclude the login and registration pages, the user profile templates, and the optional discussion area layouts.
As BuddyPress can be extended with its own library of add-ons, you can add a lot of extra social networking features to your tech blog, such as the ability for users to make connections with each other, post content to their feeds, join groups, and send each other private messages.
The mega menu feature will help you make the most of the navigation areas of your site, while the opt-in form can be used to encourage readers to sign up and join your mailing list. Other features, such as autoloading posts, the Instagram and TikTok integrations, and a dark mode toggle, all help to make this a theme that has lots going for it.
Jannah has a huge list of features and it’s well worth checking out.
11. Soledad
Soledad is a multi-concept WordPress blog and magazine theme with thousands of templates.
As well as getting access to all of those ready-made homepage templates, Soledad is also ideal for people who want to create a tech blog with a custom design. Lots of the elements that are included in the Soledad package, such as the different slider layouts, magazine article grid designs, and gallery options, can all be combined to make it easy to generate unique page designs with pre-built elements.
For more customization opportunities, you can use both the Elementor and WPBakery Page Builder plugins to customize your website and the content that comes with this theme. Both of these tools are relatively easy to use, helping to simplify the process of building a unique design for your tech blog and its content with WordPress.
Soledad also has some professional-looking review templates that will help you publish this type of content on your tech blog.
[“source=athemes”]